PLEASE... How Do You Draw Hands..........,,,,, /nf
PLEASE... how do you draw hands..........,,,,, /nf
oh man i Am Not Sure .
![[Image ID: A series of digitally drawn diagrams of hands from different angles. Most of them have three sections of the palms highlighted in different colors, text beside them stating, "3 parts of palm; helps with perspective." There are a couple more, outlining the back of the palms in purple to show the shape. Text there reads, "Back is kind of a rectangle? But I tend to angle according to back of the wrist." Finally, there is a small doodle of my sona frowning & shrugging, saying, "Maybe unhelpful, sorry." End ID.]](https://64.media.tumblr.com/6ed5f4d1ba98657439ec6c89cf95aadb/16b19f760e1b478a-0b/s500x750/602f050bd045ca9300b138716ec059660808ad57.png)
i reference dolls quite a lot ? or i suppose i just Draw dolls quite a lot . so maybe that is good for learning
More Posts from Ardouradvice and Others
⭐ So you want to learn pixel art? ⭐
🔹 Part 1 of ??? - The Basics!
Edit: Now available in Google Doc format if you don't have a Tumblr account 🥰
Hello, my name is Tofu and I'm a professional pixel artist. I have been supporting myself with freelance pixel art since 2020, when I was let go from my job during the pandemic.


My progress, from 2017 to 2024. IMO the only thing that really matters is time and effort, not some kind of natural talent for art.
This guide will not be comprehensive, as nobody should be expected to read allat. Instead I will lean heavily on my own experience, and share what worked for me, so take everything with a grain of salt. This is a guide, not a tutorial. Cheers!
🔹 Do I need money?
NO!!! Pixel art is one of the most accessible mediums out there.
I still use a mouse because I prefer it to a tablet! You won't be at any disadvantage here if you can't afford the best hardware or software.
Because our canvases are typically very small, you don't need a good PC to run a good brush engine or anything like that.
✨Did you know? One of the most skilled and beloved pixel artists uses MS PAINT! Wow!!
🔹 What software should I use?
Here are some of the most popular programs I see my friends and peers using. Stars show how much I recommend the software for beginners! ⭐
💰 Paid options:
⭐⭐⭐ Aseprite (for PC) - $19.99
This is what I and many other pixel artists use. You may find when applying to jobs that they require some knowledge of Aseprite. Since it has become so popular, companies like that you can swap raw files between artists.
Aseprite is amazingly customizable, with custom skins, scripts and extensions on Itch.io, both free and paid.
If you have ever used any art software before, it has most of the same features and should feel fairly familiar to use. It features a robust animation suite and a tilemap feature, which have saved me thousands of hours of labour in my work. The software is also being updated all the time, and the developers listen to the users. I really recommend Aseprite!
⭐ Photoshop (for PC) - Monthly $$
A decent option for those who already are used to the PS interface. Requires some setup to get it ready for pixel-perfect art, but there are plenty of tutorials for doing so.
Animation is also much more tedious on PS which you may want to consider before investing time!
⭐⭐ ProMotion NG (for PC) - $19.00
An advanced and powerful software which has many features Aseprite does not, including Colour Cycling and animated tiles.
⭐⭐⭐ Pixquare (for iOS) - $7.99 - $19.99 (30% off with code 'tofu'!!)
Probably the best app available for iPad users, in active development, with new features added all the time.

Look! My buddy Jon recommends it highly, and uses it often.
One cool thing about Pixquare is that it takes Aseprite raw files! Many of my friends use it to work on the same project, both in their office and on the go.
⭐ Procreate (for iOS) - $12.99
If you have access to Procreate already, it's a decent option to get used to doing pixel art. It does however require some setup. Artist Pixebo is famously using Procreate, and they have tutorials of their own if you want to learn.
⭐⭐ ReSprite iOS and Android. (free trial, but:) $19.99 premium or $$ monthly
ReSprite is VERY similar in terms of UI to Aseprite, so I can recommend it. They just launched their Android release!
🆓 Free options:
⭐⭐⭐ Libresprite (for PC)
Libresprite is an alternative to Aseprite. It is very, very similar, to the point where documentation for Aseprite will be helpful to Libresprite users.
⭐⭐ Pixilart (for PC and mobile)
A free in-browser app, and also a mobile app! It is tied to the website Pixilart, where artists upload and share their work. A good option for those also looking to get involved in a community.
⭐⭐ Dotpict (for mobile)
Dotpict is similar to Pixilart, with a mobile app tied to a website, but it's a Japanese service. Did you know that in Japanese, pixel art is called 'Dot Art'? Dotpict can be a great way to connect with a different community of pixel artists! They also have prompts and challenges often.
🔹 So I got my software, now what?
◽Nice! Now it's time for the basics of pixel art.
❗ WAIT ❗ Before this section, I want to add a little disclaimer. All of these rules/guidelines can be broken at will, and some 'no-nos' can look amazing when done intentionally.
The pixel-art fundamentals can be exceedingly helpful to new artists, who may feel lost or overwhelmed by choice. But if you feel they restrict you too harshly, don't force yourself! At the end of the day it's your art, and you shouldn't try to contort yourself into what people think a pixel artist 'should be'. What matters is your own artistic expression. 💕👍
◽Phew! With that out of the way...
🔸"The Rules"
There are few hard 'rules' of pixel art, mostly about scaling and exporting. Some of these things will frequently trip up newbies if they aren't aware, and are easy to overlook.
🔹Scaling method
There are a couple ways of scaling your art. The default in most art programs, and the entire internet, is Bi-linear scaling, which usually works out fine for most purposes. But as pixel artists, we need a different method.


Both are scaled up x10. See the difference?
On the left is scaled using Bilinear, and on the right is using Nearest-Neighbor. We love seeing those pixels stay crisp and clean, so we use nearest-neighbor.
(Most pixel-art programs have nearest-neighbor enabled by default! So this may not apply to you, but it's important to know.)
🔹Mixels
Mixels are when there are different (mixed) pixel sizes in the same image.


Here I have scaled up my art- the left is 200%, and the right is 150%. Yuck!
As we can see, the "pixel" sizes end up different. We generally try to scale our work by multiples of 100 - 200%, 300% etc. rather than 150%. At larger scales however, the minute differences in pixel sizes are hardly noticeable!
Mixels are also sometimes seen when an artist scales up their work, then continues drawing on it with a 1 pixel brush.

Many would say that this is not great looking! This type of pixels can be indicative of a beginner artist. But there are plenty of creative pixel artists out there who mixels intentionally, making something modern and cool.
🔹Saving Your Files
We usually save our still images as .PNGs as they don’t create any JPEG artifacts or loss of quality. It's a little hard to see here, but there are some artifacts, and it looks a little blurry. It also makes the art very hard to work with if we are importing a JPEG.

For animations .GIF is good, but be careful of the 256 colour limit. Try to avoid using too many blending mode layers or gradients when working with animations. If you aren’t careful, your animation could flash afterwards, as the .GIF tries to reduce colours wherever it can. It doesn’t look great!

Here's an old piece from 2021 where I experienced .GIF lossiness, because I used gradients and transparency, resulting in way too many colours.
🔹Pixel Art Fundamentals - Techniques and Jargon
❗❗Confused about Jaggies? Anti-Aliasing? Banding? Dithering? THIS THREAD is for you❗❗ << it's a link, click it!!
As far as I'm concerned, this is THE tutorial of all time for understanding pixel art. These are techniques created and named by the community of people who actually put the list together, some of the best pixel artists alive currently. Please read it!!
🔸How To Learn
Okay, so you have your software, and you're all ready to start. But maybe you need some more guidance? Try these tutorials and resources! It can be helpful to work along with a tutorial until you build your confidence up.
⭐⭐ Pixel Logic (A Digital Book) - $10 A very comprehensive visual guide book by a very skilled and established artist in the industry. I own a copy myself.
⭐⭐⭐ StudioMiniBoss - free A collection of visual tutorials, by the artist that worked on Celeste! When starting out, if I got stuck, I would go and scour his tutorials and see how he did it.
⭐ Lospec Tutorials - free A very large collection of various tutorials from all over the internet. There is a lot to sift through here if you have the time.
⭐⭐⭐ Cyangmou's Tutorials - free (tipping optional) Cyangmou is one of the most respected and accomplished modern pixel artists, and he has amassed a HUGE collection of free and incredibly well-educated visual tutorials. He also hosts an educational stream every week on Twitch called 'pixelart for beginners'.
⭐⭐⭐ Youtube Tutorials - free There are hundreds, if not thousands of tutorials on YouTube, but it can be tricky to find the good ones. My personal recommendations are MortMort, Brandon, and AdamCYounis- these guys really know what they're talking about!
🔸 How to choose a canvas size
When looking at pixel art turorials, we may see people suggest things like 16x16, 32x32 and 64x64. These are standard sizes for pixel art games with tiles. However, if you're just making a drawing, you don't necessarily need to use a standard canvas size like that.
What I like to think about when choosing a canvas size for my illustrations is 'what features do I think it is important to represent?' And make my canvas as small as possible, while still leaving room for my most important elements.
Imagine I have characters in a scene like this:

I made my canvas as small as possible (232 x 314), but just big enough to represent the features and have them be recognizable (it's Good Omens fanart 😤)!! If I had made it any bigger, I would be working on it for ever, due to how much more foliage I would have to render.
If you want to do an illustration and you're not sure, just start at somewhere around 100x100 - 200x200 and go from there.
It's perfectly okay to crop your canvas, or scale it up, or crunch your art down at any point if you think you need a different size. I do it all the time! It only takes a bit of cleanup to get you back to where you were.
🔸Where To Post
Outside of just regular socials, Twitter, Tumblr, Deviantart, Instagram etc, there are a few places that lean more towards pixel art that you might not have heard of.
⭐ Lospec Lospec is a low-res focused art website. Some pieces get given a 'monthly masterpiece' award. Not incredibly active, but I believe there are more features being added often.
⭐⭐ Pixilart Pixilart is a very popular pixel art community, with an app tied to it. The community tends to lean on the young side, so this is a low-pressure place to post with an relaxed vibe.
⭐⭐ Pixeljoint Pixeljoint is one of the big, old-school pixel art websites. You can only upload your art unscaled (1x) because there is a built-in zoom viewer. It has a bit of a reputation for being elitist (back in the 00s it was), but in my experience it's not like that any more. This is a fine place for a pixel artist to post if they are really interested in learning, and the history. The Hall of Fame has some of the most famous / impressive pixel art pieces that paved the way for the work we are doing today.
⭐⭐⭐ Cafe Dot Cafe Dot is my art server so I'm a little biased here. 🍵 It was created during the recent social media turbulence. We wanted a place to post art with no algorithms, and no NFT or AI chuds. We have a heavy no-self-promotion rule, and are more interested in community than skill or exclusivity. The other thing is that we have some kind of verification system- you must apply to be a Creator before you can post in the Art feed, or use voice. This helps combat the people who just want to self-promo and dip, or cause trouble, as well as weed out AI/NFT people. Until then, you are still welcome to post in any of the threads or channels. There is a lot to do in Cafe Dot. I host events weekly, so check the threads!
⭐⭐/r/pixelart The pixel art subreddit is pretty active! I've also heard some of my friends found work through posting here, so it's worth a try if you're looking. However, it is still Reddit- so if you're sensitive to rude people, or criticism you didn't ask for, you may want to avoid this one. Lol
🔸 Where To Find Work
You need money? I got you! As someone who mostly gets scouted on social media, I can share a few tips with you:
Put your email / portfolio in your bio Recruiters don't have all that much time to find artists, make it as easy as possible for someone to find your important information!
Clean up your profile If your profile feed is all full of memes, most people will just tab out rather than sift through. Doesn't apply as much to Tumblr if you have an art tag people can look at.
Post regularly, and repost Activity beats everything in the social media game. It's like rolling the dice, and the more you post the more chances you have. You have to have no shame, it's all business baby
Outside of just posting regularly and hoping people reach out to you, it can be hard to know where to look. Here are a few places you can sign up to and post around on.
/r/INAT INAT (I Need A Team) is a subreddit for finding a team to work with. You can post your portfolio here, or browse for people who need artists.
/r/GameDevClassifieds Same as above, but specifically for game-related projects.
Remote Game Jobs / Work With Indies Like Indeed but for game jobs. Browse them often, or get email notifications.
VGen VGen is a website specifically for commissions. You need a code from another verified artist before you can upgrade your account and sell, so ask around on social media or ask your friends. Once your account is upgraded, you can make a 'menu' of services people can purchase, and they send you an offer which you are able to accept, decline, or counter.
The evil websites of doom: Fiverr and Upwork I don't recommend them!! They take a big cut of your profit, and the sites are teeming with NFT and AI people hoping to make a quick buck. The site is also extremely oversaturated and competitive, resulting in a race to the bottom (the cheapest, the fastest, doing the most for the least). Imagine the kind of clients who go to these websites, looking for the cheapest option. But if you're really desperate...
🔸 Community
I do really recommend getting involved in a community. Finding like-minded friends can help you stay motivated to keep drawing. One day, those friends you met when you were just starting out may become your peers in the industry. Making friends is a game changer!
Discord servers Nowadays, the forums of old are mostly abandoned, and people split off into many different servers. Cafe Dot, Pixel Art Discord (PAD), and if you can stomach scrolling past all the AI slop, you can browse Discord servers here.
Twitch Streams Twitch has kind of a bad reputation for being home to some of the more edgy gamers online, but the pixel art community is extremely welcoming and inclusive. Some of the people I met on Twitch are my friends to this day, and we've even worked together on different projects! Browse pixel art streams here, or follow some I recommend: NickWoz, JDZombi, CupOhJoe, GrayLure, LumpyTouch, FrankiePixelShow, MortMort, Sodor, NateyCakes, NyuraKim, ShinySeabass, I could go on for ever really... There are a lot of good eggs on Pixel Art Twitch.
🔸 Other Helpful Websites
Palettes Lospec has a huge collection of user-made palettes, for any artist who has trouble choosing their colours, or just wants to try something fun. Rejected Palettes is full of palettes that didn't quite make it onto Lospec, ran by people who believe there are no bad colours.
The Spriters Resource TSR is an incredible website where users can upload spritesheets and tilesets from games. You can browse for your favourite childhood game, and see how they made it! This website has helped me so much in understanding how game assets come together in a scene.
VGMaps Similar to the above, except there are entire maps laid out how they would be played. This is incredible if you have to do level design, or for mocking up a scene for fun.
Game UI Database Not pixel-art specific, but UI is a very challenging part of graphics, so this site can be a game-changer for finding good references!
Retronator A digital newspaper for pixel-art lovers! New game releases, tutorials, and artworks!
Itch.io A website where people can upload, games, assets, tools... An amazing hub for game devs and game fans alike. A few of my favourite tools: Tiled, PICO-8, Pixel Composer, Juice FX, Magic Pencil for Aseprite
🔸 The End?
This is just part 1 for now, so please drop me a follow to see any more guides I release in the future. I plan on doing some writeups on how I choose colours, how to practise, and more!
I'm not an expert by any means, but everything I did to get to where I am is outlined in this guide. Pixel art is my passion, my job and my hobby! I want pixel art to be recognized everywhere as an art-form, a medium of its own outside of game-art or computer graphics!

This guide took me a long time, and took a lot of research and experience. Consider following me or supporting me if you are feeling generous.
And good luck to all the fledgling pixel artists, I hope you'll continue and have fun. I hope my guide helped you, and don't hesitate to send me an ask if you have any questions! 💕
My other tutorials (so far): How to draw Simple Grass for a game Hue Shifting
I love your art so much!! It's inspiring me to get back into pixel art (I gave up quickly). A huge problem I had was I didn't know what size was best to set my canvas for specific projects. I always ended up overestimating and making it too big and then it looked less like pixel art and more like grainy digital art. Do you have a rough guide you stick to for landscapes/bedrooms/cities VS. things like animals and characters?
aw thank you i'm happy to hear that! i hope u stick with it ♥
with landscapes/bedrooms/cities i use 275x155. this provides a fair amount of detail while still keeping it pixely, plus it resizes to wallpaper size. for vertical i just reverse it at 155x275.
i've also recently started to use 215x215 (same amount of pixels as above) so that i can resize my art to easily fit both wallpapers, and mobile videos... since tiktok and instagram reels are everything nowadays 😒
for characters and animals, generally i will base the size of the canvas around how i stylize eyes.


so i'll draw the eyes first, then just draw everything else around that.


i also have a smaller resolution style with 2px dot eyes that i use for adding characters to landscapes, since my landscape resolution is too small for my regular style unless the character is close to the screen.
hope this helps!
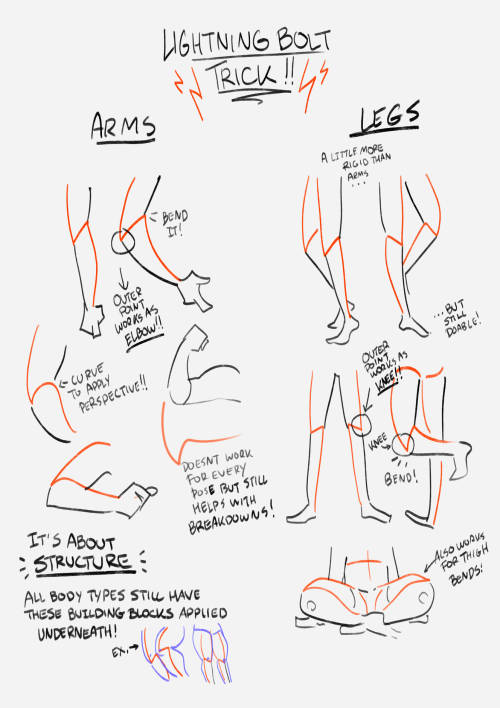
this showed up in my FB memories, the lightning bolt trick! I don't sketch out the lightning bolt much nowadays but it's still super helpful when I need to lay out tricky arms and leg poses. And I still apply the logic of it, especially with how I draw arms :' ) Biggest thing it helps with is shape breakdown and visualization, we gotta use whatever works to break down shapes into simpler concepts for our brains 👏💓

Hi pigs "whale yuri Wednesday" with wings!!! I think the colors in your art are very cute nd i was wondering if you have a method with picking them? I struggle a lot with color picking when i dont have smth to work off of!
Also not an ask but you should post more about your original art/reblog it!! ocs too!! :]
well!! i don't have a specific method most of the time I'm eyeballing all of that!! but i can give some general tips on how i personally pick colours...
also: thank you 🫶🫶 ... i do not make art very often so most of the time i feel like there is nothing to post about!! but i will try to reblog my own art more often!! i have been working a lot on one oc of mine so perhaps you will see more of it :]
- i tend to first put all the colours side by side to get a sense of how they'll all look together!!
- usually i start with a very light or very dark colour that i like, and build off of that.




- after i choose a color to work off of, i tend to pick another colour that's similar to the first colour. (black and white can go well with basically every colour if you're stuck!)
i personally try to keep the colours distinct enough that you can tell it's another colour. this isn't totally necessary, it's mostly because i use a lineless style and my shapes won't be distinguishable if i don't make it clear which colour is which. for example with fhese two images - it's easier to tell between the colours on the right than the colours on the left.


specific processes here:
in the top left corner here, i chose the black, then the dark blue/dark purple, then the purple, then the light purple. they're all in the same area of the colour wheel but each one gradually progresses in brightness and moves into another area of the colour wheel.

same with the top right corner - i started with the white and chose a shade of orange that was easy to see against it. then a similar shade of yellow to pair with the orange, and then i wanted a highlight colour to stand out. since the general pattern of this colour set is bright/warm colours, we can choose another bright or warm colour that's different in brightness or shade - in this case i chose a bright green, but a bright red would have also gone nicely with this.
the bottom left and right is mostly the same as above, but finding a colour palette like the bottom right can be trickier. i started with a combination of white, cyan, and purple but thought that it looked a bit boring. so i picked a colour that wasn't blue or purple but a bright(er) red so that it stood out. could have also used bright orange/yellow/pink instead, but i think the red gives it an interesting contrast. i like to think that it's all about contrast
i tend to make colour palettes at random just for fun, so i think that practice or just putting colours together to see what looks good can also help!! some more examples below of just. colour palettes or colours that work well together

and yeah! to be honest i don't really know what i am doing but i like messing around with groups of colours. do what you want, lay down some colours that you like and most importantly have fun 👍👍👍
hot artists don't gatekeep
I've been resource gathering for YEARS so now I am going to share my dragons hoard
Floorplanner. Design and furnish a house for you to use for having a consistent background in your comic or anything! Free, you need an account, easy to use, and you can save multiple houses.
Comparing Heights. Input the heights of characters to see what the different is between them. Great for keeping consistency. Free.
Magma. Draw online with friends in real time. Great for practice or hanging out. Free, paid plan available, account preferred.
Smithsonian Open Access. Loads of free images. Free.
SketchDaily. Lots of pose references, massive library, is set on a timer so you can practice quick figure drawing. Free.
SculptGL. A sculpting tool which I am yet to master, but you should be able to make whatever 3d object you like with it. free.
Pexels. Free stock images. And the search engine is actually pretty good at pulling up what you want.
Figurosity. Great pose references, diverse body types, lots of "how to draw" videos directly on the site, the models are 3d and you can rotate the angle, but you can't make custom poses or edit body proportions. Free, account option, paid plans available.
Line of Action. More drawing references, this one also has a focus on expressions, hands/feet, animals, landscapes. Free.
Animal Photo. You pose a 3d skull model and select an animal species, and they give you a bunch of photo references for that animal at that angle. Super handy. Free.
Height Weight Chart. You ever see an OC listed as having a certain weight but then they look Wildly different than the number suggests? Well here's a site to avoid that! It shows real people at different weights and heights to give you a better idea of what these abstract numbers all look like. Free to use.
Writing a Blind or Visually Impaired Character
A Multi-Step Guide Written by a Visually Impaired Writer and Blogger
I’m hoping this blog will over time develop its own following, and when it does people will inevitably see my bio and notice what I included: I’m visually impaired.
Yes, a visually impaired writer, and I’ve written with two blind characters before so I have some practice in the field.
So, inevitably, someone is going to ask how to write a blind character.
Or, at least, I hope you’ll ask someone who’s actually blind or visually impaired about writing a blind character before you get too involved with your new WIP.
All parts will be tagged #blindcharacter in my blog, and I will add links to every post as I finish each part. Follow my blog for more writing advice.
Note, this post updates fairly often and old versions are still floating around out there. The most current version of this post is pinned to my blog with any new guides or links you might of missed.
As of 24 January 2021, this is the most extensive and screen reader friendly version of this post.
Part One: Crafting the Blind Character
In which I tell you how to begin making a blind character who is more than a cardboard cutout
Part Two: Narrative Choice, Visual Description, Verbal Description, Social Interaction
In which I give you a basic rundown on how to write from the perspective of a character who can’t see and still make the narration descriptive
Part Three: Tropes and Clichés to Avoid
Your blind readers will thank you for not being the 5000th person to do this and manage to actually finish your story. (Do you have any idea how many stories I’ve noped out of within two chapters because of these clichés? A Lot.)
-New- Part Four: Canes, Guide Dogs, and O&M
Everything I can tell you about 1) how to learn how to use a cane 2) how a cane works 3) how to describe what your character experiences with their cane 4) everything I know on guide dogs
Part Five: Small Aspects of being Blind You Never Thought Of
5 January 2021 Edit: This link has been fixed to correspond with the correct post
Or, really, very normal everyday things for blind people, the inclusion of which will make your characters more real and authentic. It’s the tiny details.
Part Six: Should You Cure Your Character’s Blindness? (Short Answer: No)
There’s no way to write a cure for your blind character that doesn’t make blind readers hate you. Sorry. We came here to finally experience a relatable character who experiences the world like us, but none of us are getting cured so seeing this character we learned to love become something alien from us in the end feels like a slap in the face
Why I’m Blind and What I See -NEW-
I thought I’d finally make a post explaining the complicated situation about my vision. Includes an explanation of visual snow and exotropia, two of the three causes for my vision issues.
Writing Blind Characters Falling in Love, an Advice Post:
Someone asked what being blind and falling in love have to do with each other. Honestly, blindness changes your perspective on everything and it makes an impact on every relationship you have. This includes some things that you definitely do not want your character’s love interest to be/do.
Writing Blind Jokes (Should You Do It?)
You know those flow charts of “should you do x?” going around? It’s like that, but screen reader friendly. Should you write blind jokes. It’s pretty complicated and there are a lot of possible scenarios and details to consider.
Advice for Writing Toph Beifong -NEW-
In this I discuss what I would like to see done in fanfiction with Toph’s character after ten years of reading Avatar the Last Airbender fanfiction
A small essay addressing the frequently asked question on giving your blind character a superpower to help them “see.”
It’s became a popular question, so to make the answer easier/faster for everyone to access, I wrote what will usually be my initial answer. Below there are a few links to some notable past questions on this subject.
Mourning My Vision, it’s More than Depression.
A small personal essay addressing the nuances of the mourning period you experience with a new disability. The mourning period is mentioned in other guides, but this is more detailed.
Dealing with Heightened Senses, a video by Molly Burke with additional commentary by me
While Molly talks about the myths and truths about heightened senses, I talk about the correlation with blindness and neuro-divergency and how co-morbid disorders/disabilities might affect sensory processing.
Satirical Commentary on the phrase “that blank look in their eyes” used too often in fiction to identify a blind character
a:tla, I’m looking at you (and my eyes aren’t blank)
I Found a Lost Piece of Blindness History
My grandmother told me about her blind aunt and how she sent letters. It led me to speculate about all the O&M things people develop on their own but never get a chance to pass onto other blind people. Technology and techniques are lost in history and reinvented, including the white cane ad guide dogs.
Includes a little history on the introduction of guide dogs into the 20th century
The Following are Answered Anon Questions
Making Your Blog More Accessible
Making Links Accessible to Screen Readers
Reblogging to Add an Image Description to Someone Else’s Image
Why I Write Image Descriptions
Writing Blind Characters
Advice for a Character Who was Born Blind
Over-Protective Parents of a Blind Character, Why They’re Over-Protective and How to Avoid Crossing a Line
A Blind Character in Victorian Era Historical Fiction
Is It Bad Not to Have Guide Dogs in a Fantasy/Historical Setting Without Guide Dogs (short answer: it’s not bad)
Someone Asked About My Thoughts on a Medusa-like Character Blinding Herself to Avoid Hurting Anyone
-New- Characters Who Have Recently Gone Blind and Avoiding Inspiration Porn
Talking about Popular Blind Characters In Media
Does Daredevil’s Echolocation Negate His Blindness
Someone Else was Asked How to Write Daredevil Fanfiction
Blind Characters with Superpowers/Fighting Styles
World Setting where the General Population has a Superpower
Superpowers that don’t involve sight, Five questions to ask yourself if this superpower is a bad idea or a good one
-New- Your character would not use a cane as a weapon, it’s a bad idea
D&D/Roleplaying Blind Characters
-New- Animal Familiars Acting as Service Animals and Advice for Communicating with Your DM
-New- Portraying Older Blind Characters + Causes for Vision Loss with Old Age
⭐ Pixel Art Fundamentals - Hue Shifting
This technique is not uniquely specific to pixel art, but it's a very common term to hear when starting out watching those "dos and don'ts" videos. So what is hue shifting?

Hue shifting basically means to change the hue when making your shade darker or lighter. In this context, 'hue' = colour!

You may hear 'you need to hue shift more' when getting feedback on your art, but what does that mean really? Here are some examples:

We can see even with just a bit of hue shifting, we have quite a different vibe for each drawing. In warm / daylight settings, no hue shifting can sometimes look a bit muddy or grey.
If we swap the image to grayscale, you can see that they look much the same:

As long as the hue shifted colours have a brightness that makes sense, they usually will work. You can get quite wacky with it.


But is hue shifting always good? Not necessarily.
Below is some of my art where I intentionally didn't hue-shift at all. You can see it gives them an uncanny, digital, or photographic kind of look. As always, techniques are about your intention, or personal style.


I recommend trying different hue shifting methods! I especially love to use a cool blue or teal for the lighter shades.


Thanks for reading and I hope this helped a little! Have fun with it!!
⭐ Read my full pixel art guide here!
Show, don’t tell
"Show, don’t tell" means letting readers experience a story through actions, senses, and dialogue instead of outright explaining things. Here are some practical tips to achieve that:
1. Use Sensory Details
Tell: "The room was cold."
Show: "Her breath puffed in faint clouds, and she shivered as frost clung to the edges of the window."
Tell: "He was scared."
Show: "His hands trembled, and his heart thudded so loudly he was sure they could hear it too."
2. Focus on Actions
Tell: "She was angry."
Show: "She slammed the mug onto the counter, coffee sloshing over the rim as her jaw clenched."
Tell: "He was exhausted."
Show: "He stumbled through the door, collapsing onto the couch without even bothering to remove his shoes."
3. Use Dialogue
What characters say and how they say it can reveal their emotions, intentions, or traits.
Tell: "She was worried about the storm."
Show: "Do you think it'll reach us?" she asked, her voice tight, her fingers twisting the hem of her shirt.
4. Show Internal Conflict Through Thoughts or Reactions
Tell: "He was jealous of his friend."
Show: "As his friend held up the trophy, he forced a smile, swallowing the bitter lump rising in his throat."
5. Describe the Environment to Reflect Mood
Use the setting to mirror or hint at emotions or themes.
Tell: "The town was eerie."
Show: "Empty streets stretched into the mist, and the only sound was the faint creak of a weathered sign swinging in the wind."
6. Let Readers Infer Through Context
Give enough clues for the reader to piece things together without spelling it out.
Tell: "The man was a thief."
Show: "He moved through the crowd, fingers brushing pockets, his hand darting away with a glint of gold."
7. Use Subtext in Interactions
What’s left unsaid can reveal as much as what’s spoken.
Tell: "They were uncomfortable around each other."
Show: "He avoided her eyes, pretending to study the painting on the wall. She smoothed her dress for the third time, her fingers fumbling with the hem."
8. Compare to Relatable Experiences
Use metaphors, similes, or comparisons to make an emotion or situation vivid.
Tell: "The mountain was huge."
Show: "The mountain loomed above them, its peak disappearing into the clouds, as if it pierced the heavens."
Practice Example:
Tell: "The village had been destroyed by the fire."
Show: "Charred beams jutted from the rubble like broken ribs, the acrid smell of ash lingering in the air. A child's shoe lay half-buried in the soot, its leather curled from the heat."
-
 washbear-star liked this · 2 months ago
washbear-star liked this · 2 months ago -
 wlthe-r liked this · 2 months ago
wlthe-r liked this · 2 months ago -
 dandelionhoneybug reblogged this · 2 months ago
dandelionhoneybug reblogged this · 2 months ago -
 dandelionhoneybug liked this · 2 months ago
dandelionhoneybug liked this · 2 months ago -
 russeliarat liked this · 2 months ago
russeliarat liked this · 2 months ago -
 mercy-reblogs reblogged this · 2 months ago
mercy-reblogs reblogged this · 2 months ago -
 mercymermaid liked this · 2 months ago
mercymermaid liked this · 2 months ago -
 cosmiicblink reblogged this · 2 months ago
cosmiicblink reblogged this · 2 months ago -
 cosmiicblink liked this · 2 months ago
cosmiicblink liked this · 2 months ago -
 zelkoi liked this · 3 months ago
zelkoi liked this · 3 months ago -
 psilliguykai reblogged this · 3 months ago
psilliguykai reblogged this · 3 months ago -
 psilliguykai liked this · 3 months ago
psilliguykai liked this · 3 months ago -
 mr-eclect1c liked this · 3 months ago
mr-eclect1c liked this · 3 months ago -
 gaygoblinthing liked this · 3 months ago
gaygoblinthing liked this · 3 months ago -
 arctiinaedae liked this · 3 months ago
arctiinaedae liked this · 3 months ago -
 ardouradvice reblogged this · 3 months ago
ardouradvice reblogged this · 3 months ago -
 letardoursprout liked this · 3 months ago
letardoursprout liked this · 3 months ago -
 thebookowal liked this · 3 months ago
thebookowal liked this · 3 months ago -
 tamarisk10 reblogged this · 3 months ago
tamarisk10 reblogged this · 3 months ago -
 heartacousticc liked this · 3 months ago
heartacousticc liked this · 3 months ago -
 sanireblogs reblogged this · 3 months ago
sanireblogs reblogged this · 3 months ago -
 vanglaggle liked this · 3 months ago
vanglaggle liked this · 3 months ago -
 just-that-pers0n liked this · 3 months ago
just-that-pers0n liked this · 3 months ago -
 leviathan710 liked this · 3 months ago
leviathan710 liked this · 3 months ago -
 peachphernalia reblogged this · 3 months ago
peachphernalia reblogged this · 3 months ago

sideblog for @letardoursprout so i have somewhere to collect all the tutorials/advice that i likeicon by lovelyshiz. header by hexh-pixel
66 posts